Значок, или иконка, является важным элементом графического интерфейса, который обозначает приложение, файл, каталог, окно, компонент операционной системы или устройство. Типы иконок, форматы, размеры и требования к иконкам при разработке для Android и в разделе "Рекомендуемые" на Google Play.
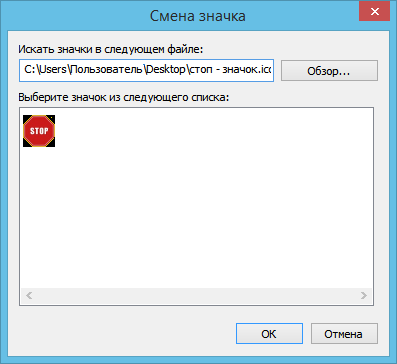
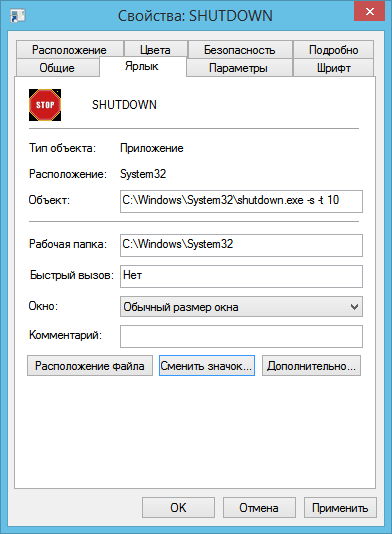
Значок, или иконка, является важным элементом графического интерфейса, который обозначает приложение, файл, каталог, окно, компонент операционной системы или устройство. Нажатие на иконку с помощью указательного устройства вызывает соответствующее действие, такое как запуск приложения или открытие файла.

Типы иконок
Иконки обычно представлены в виде растровых или векторных картинок квадратного формата стандартных размеров. В операционных системах Microsoft Windows наиболее часто используются размеры иконок 16x16, 32x32, 48x48 и 256x256 пикселей. Также встречаются иконки с размерами 24x24, 40x40, 60x60, 72x72, 92x92, 108x108 и 128x128 пикселей. С увеличением разрешения мониторов современные операционные системы поддерживают всё более крупные размеры иконок, такие как 256x256 пикселей для Windows 10 и 512x512 пикселей для macOS.
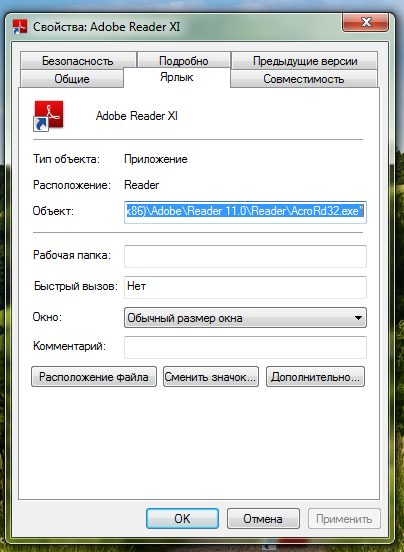
Файл иконки обычно содержит несколько изображений различных размеров и цветов. Например, иконка для операционной системы Windows XP может содержать 9 отдельных изображений. Это связано с тем, что при автоматическом уменьшении или увеличении растрового изображения оно может потерять резкость или детализацию. Поэтому изготовление полного комплекта высококачественных изображений для растровой иконки является трудоемким процессом. Однако, данную проблему можно решить с помощью векторных иконок в формате SVG, которые позволяют масштабировать изображение без потери качества.

Иконки для Android
При разработке приложений для Android необходимо учитывать размер устройства и разрешение экрана. Иконки запуска приложений (launcher icon) должны разрабатываться специально для Android и следовать рекомендациям по дизайну иконок в стиле Material Design.
Основные требования к иконкам запуска приложений для Android:
- Формат - 32-битный PNG с альфа-каналом для прозрачного фона.
- Базовый размер - 48dp с краями 1dp для низкого разрешения. Для остальных разрешений необходимо увеличить масштаб на 400% до размера 192x192dp с краями 4dp.
- Рекомендуется создавать несколько иконок разных размеров для всех вариантов разрешений, чтобы обеспечить идеальное отображение на разных устройствах.
Для публикации приложений в Google Play необходимо также предоставить иконку размером 512x512 пикселей с высоким разрешением. Эта иконка используется только для Google Play и не заменяет иконку запуска приложения.
См. также
Иконки в разделе "Рекомендуемые"
В разделе "Рекомендуемые" на Google Play можно продемонстрировать графические возможности приложения. При создании иконки для этого раздела следует учитывать следующие требования:
- Иконка должна быть расположена над сведениями о приложении в Play Маркете. Если загружен проморолик, иконка будет располагаться поверх него.
- Цель иконки - продвижение бренда. Используйте уникальную и запоминающуюся иконку с цветовой схемой вашего бренда.
- Иконка должна быть простой и не перегруженной информацией.
Иконки являются важным средством визуального отображения файлов и папок в операционных системах и приложениях. Правильный формат и размер иконки играют важную роль в обеспечении оптимального визуального опыта пользователя.

Что нам скажет Википедия?
ICO (Windows icon) — формат хранения файлов значков в Microsoft Windows.
Формат ICO аналогичен формату CUR (Windows cursors), предназначенному для хранения курсоров. Отличие состоит в численном значении одного поля в заголовочной структуре и интерпретации значений двух других полей этой же структуры.
Один ICO-файл содержит один или несколько значков разных размеров и разрешений. Размер значка может быть любым, но наиболее употребимы квадратные значки со стороной 16, 32 и 48 пикселей. Также используются значки с размером 24, 40, 60, 72, 92, 108, 128 пикселей.
Значки бывают в естественном цвете (True Color, глубина цвета 24 бит), High Color (глубина цвета 16 бит) или с фиксированной палитрой (из двухсот пятидесяти шести, шестнадцати или всего из двух цветов). В этом случае число, соответствующее каждому пикселю, указывает не на цвет, а на номер цвета в палитре.
По своей структуре изображения в файле ICO наиболее близки к BMP, но принципиально отличаются от них наличием дополнительного изображения — маски, накладываемой на задний план при помощи операции побитового «И», что позволяет реализовать (полную) прозрачность рисунка. Последующее наложение основного изображения с помощью «исключающего ИЛИ» может даже дать «инверсные» пиксели в тех местах, где задний план не был замаскирован.
Кроме того, начиная с Windows XP поддерживаются 32-битные значки — каждому пикселу соответствует 24-бита цвета и 8-битный альфа-канал, позволяющий реализовать 256 уровней частичной прозрачности. С помощью альфа-канала можно отображать значки со сглаженными (размытыми) краями и тенью, сочетающимися с любым фоном; маска в этом случае игнорируется.
Начиная с Windows Vista, формат поддерживает размеры значков более 256 пикселей на сторону и сжатие с помощью формата PNG. В этом случае маска не содержится в файле отдельно, а генерируется автоматически из альфа-канала PNG изображения.