Иконки являются важным элементом веб-дизайна и визуальной идентификации бренда. При сохранении иконок для использования в веб-приложениях или на сайтах необходимо выбрать подходящий формат, который обеспечит оптимальное качество и минимальный размер файла. В данной статье мы рассмотрим несколько популярных форматов для сохранения иконок и определим их особенности и применение.
Cодержание
Иконки являются важным элементом веб-дизайна и визуальной идентификации бренда. При сохранении иконок для использования в веб-приложениях или на сайтах необходимо выбрать подходящий формат, который обеспечит оптимальное качество и минимальный размер файла. В данной статье мы рассмотрим несколько популярных форматов для сохранения иконок и определим их особенности и применение.
GIF (Graphics Interchange Format)
Формат GIF является одним из самых старых и наиболее ограниченных форматов для сохранения иконок. Он предоставляет возможность использовать только 256 цветов, что делает его не подходящим для сохранения цветных фотографий. Однако, GIF отлично подходит для иконок с ограниченным диапазоном цветов, так как он обеспечивает низкий вес файла, что особенно важно для медленных интернет-соединений. GIF также поддерживает функцию прозрачности, что делает его удобным для создания иконок с прозрачным фоном.
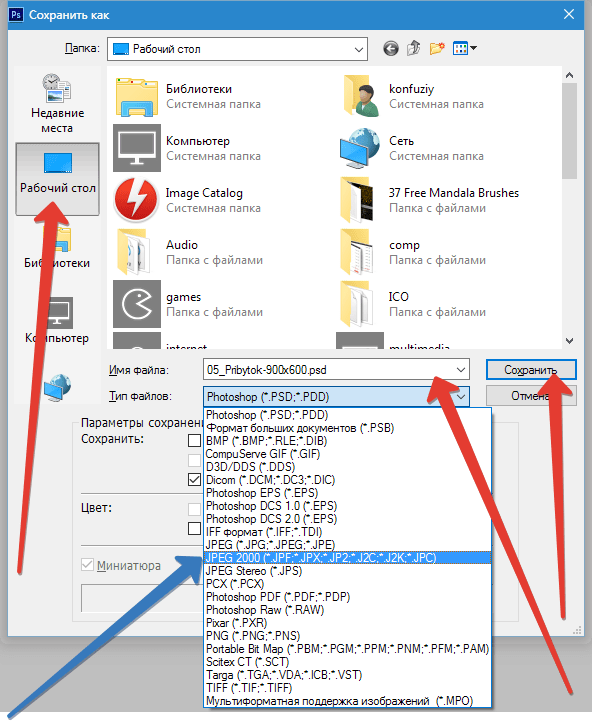
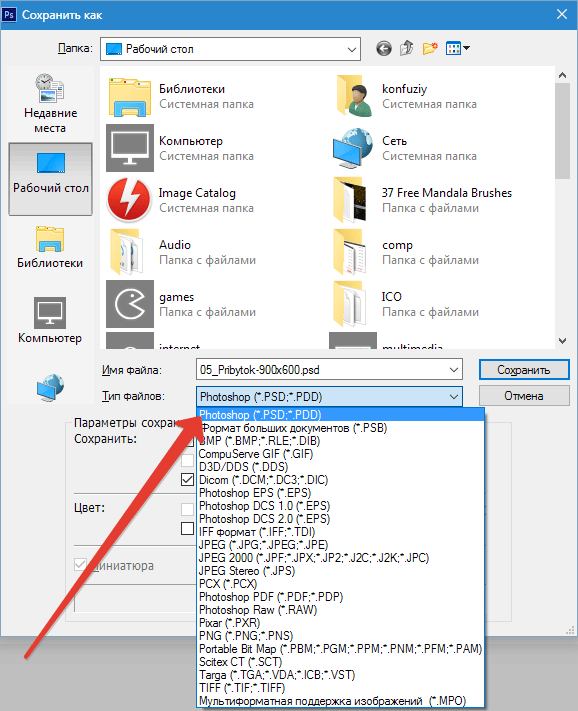
JPEG (Joint Photographic Experts Group)
Формат JPEG является стандартным форматом для фотографий и обеспечивает высокое качество изображений. Он поддерживает миллионы цветов и позволяет настраивать степень сжатия изображения. Однако, JPEG является форматом с потерями качества, что делает его менее подходящим для постоянного редактирования и сохранения иконок. Он также не поддерживает прозрачность, что ограничивает его использование для иконок с прозрачным фоном.
PNG (Portable Network Graphics)
Формат PNG является более новым и более гибким форматом для сохранения иконок. Он поддерживает как альфа-канал для прозрачности, так и индексированный цвет, что делает его удобным для иконок с прозрачным фоном или ограниченным количеством цветов. PNG также обеспечивает сохранение изображения без потери качества, что позволяет его многократное редактирование и изменение размера без потери деталей.
В зависимости от конкретных требований и характеристик иконок, можно выбрать подходящий формат сохранения. Если иконка содержит ограниченный диапазон цветов и прозрачный фон, то формат GIF может быть оптимальным выбором. Для фотографических иконок с высоким качеством JPEG может быть предпочтительным форматом. А формат PNG обеспечивает гибкость и поддержку прозрачности, что делает его универсальным выбором для различных типов иконок.

Что нам скажет Википедия?
В компьютерной графике альфа-композитинг (англ. Alpha compositing) обозначает комбинирование изображения с фоном с целью создания эффекта частичной прозрачности. Этот метод часто применяется для многопроходной обработки изображения с последующей комбинацией этих частей в единое двумерное результирующее изображение.
Таким образом, альфа-канал (англ. Alpha channel) представляет собой пустое пространство, или просто прозрачность.
Альфа-смешение (англ. Alpha blending) ― техника создания эффекта полупрозрачности путём объединения исходного пикселя с пикселем, уже находящимся во фрейм-буфере. Каждому пикселю обычно ставятся в соответствие значения красного, зелёного и синего компонентов цвета (RGB). Если ставится в соответствие ещё и альфа-значение, то говорят, что пиксели имеют альфа-канал (компонент A).
Альфа-значение определяет степень прозрачности конкретного пикселя. Объекты могут иметь различную прозрачность, например 8-битный альфа-канал может представлять 256 уровней прозрачности: от 0 (всё растровое изображение прозрачное) до 255 (всё растровое изображение непрозрачное). Альфа-смешение есть процесс комбинирования двух объектов на экране с учётом их альфа-каналов. Альфа-смешение используется для: антиалиасинга; создания прозрачности, теней, зеркал, тумана.
Альфа-канал, также известный как маска-канал, — это просто способ объединить переходную прозрачность с изображением. Формат GIF поддерживает простую бинарную прозрачность (когда любой пиксель может быть либо полностью прозрачным, либо абсолютно непрозрачным). Формат PNG позволяет использовать 254 или 65534 уровня частичной прозрачности.
Все три типа PNG-изображений («TrueColor», «GrayScale» и индексированная палитра) могут содержать альфа-информацию, хотя обычно она применяется лишь с «TrueColor» изображениями. Вместо того, чтобы сохранять три байта для каждого пикселя (красный, зелёный и синий, RGB), сохраняются четыре: красный, зелёный, синий и альфа, таким образом получается RGBA.
Прозрачность наиболее важна для маленьких изображений, обычно используемых на web-страницах, например, для цветных (круглых) маркеров или причудливого текста. Альфа-смешивание позволяет использовать другой эффект, а именно сглаживание (англ. Anti-aliasing), создавая иллюзию гладких кривых на сетке прямоугольных пикселей, плавно изменяя их цвета, что позволяет добиться округлых изображений, хорошо отображаемых как на белом, так и на любом другом фоне. Таким образом одно и то же изображение может быть многократно использовано в нескольких местах без «призрачного» эффекта, свойственного GIF-изображениям.
Windows XP поддерживает 32-битные значки (иконки) — 24 бита цвета RGB и 8-битный альфа-канал. Это позволяет отображать значки со сглаженными (размытыми) краями и тенью, которые сочетаются с любым фоном.
CSS3 также позволяет использовать цветовую модель RGBA и HSLA, где значение альфа принимает значения от 0 до 1 (только из рациональных чисел).
Также существует параметр прозрачности opacity.
Альфа-канал также используется в SVG.
Его применение ещё возможно в Canvas, например для формирования полупрозрачных фигур или изображений.