Иконки являются важным элементом графического интерфейса, который обозначает различные приложения, файлы, каталоги и другие компоненты операционной системы. Узнайте, как выбрать правильный размер иконки для вашего проекта. Рекомендации для создания иконок, размеры и форматы для различных операционных систем и устройств.
Иконки являются важным элементом графического интерфейса, который обозначает различные приложения, файлы, каталоги и другие компоненты операционной системы. При клике на иконку происходит запуск соответствующего действия, такого как открытие приложения или файла.

Типы иконок
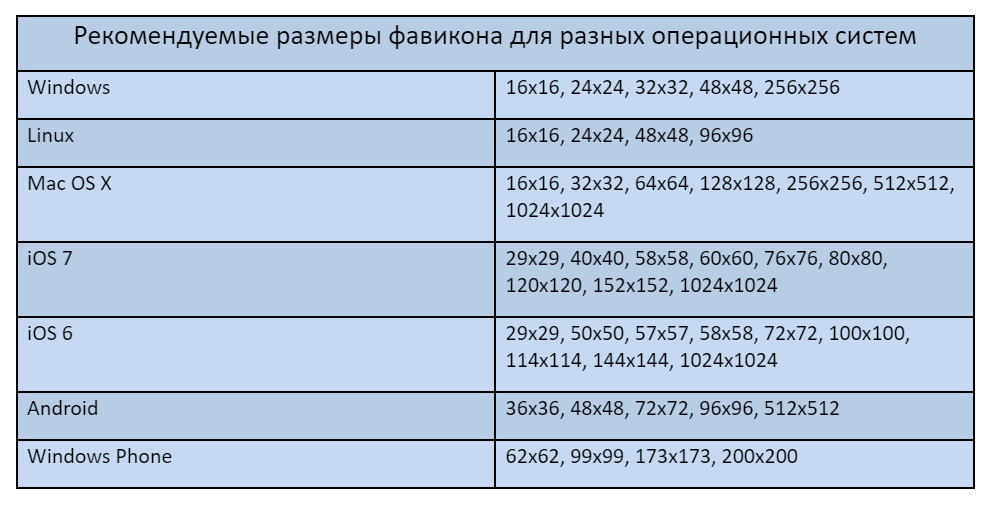
Обычно иконки представляют собой растровые или векторные картинки квадратного формата стандартных размеров. В операционных системах Microsoft Windows наиболее распространены иконки размером 16, 32, 48 и 256 пикселов. Однако, с ростом разрешения мониторов, современные операционные системы поддерживают также иконки больших размеров, например, до 512x512 пикселов для macOS.
Файл иконки обычно содержит несколько отдельных изображений различных размеров и цветов. Это связано с тем, что при автоматическом уменьшении растрового изображения оно теряет резкость, а при увеличении - детализацию, особенно при изменении размеров маленьких иконок. Чтобы решить эту проблему, можно использовать векторные иконки в формате SVG. Однако, векторные иконки пока не поддерживаются в Windows и macOS, но уже применяются в операционной системе Linux.

Иконки приложений для Android
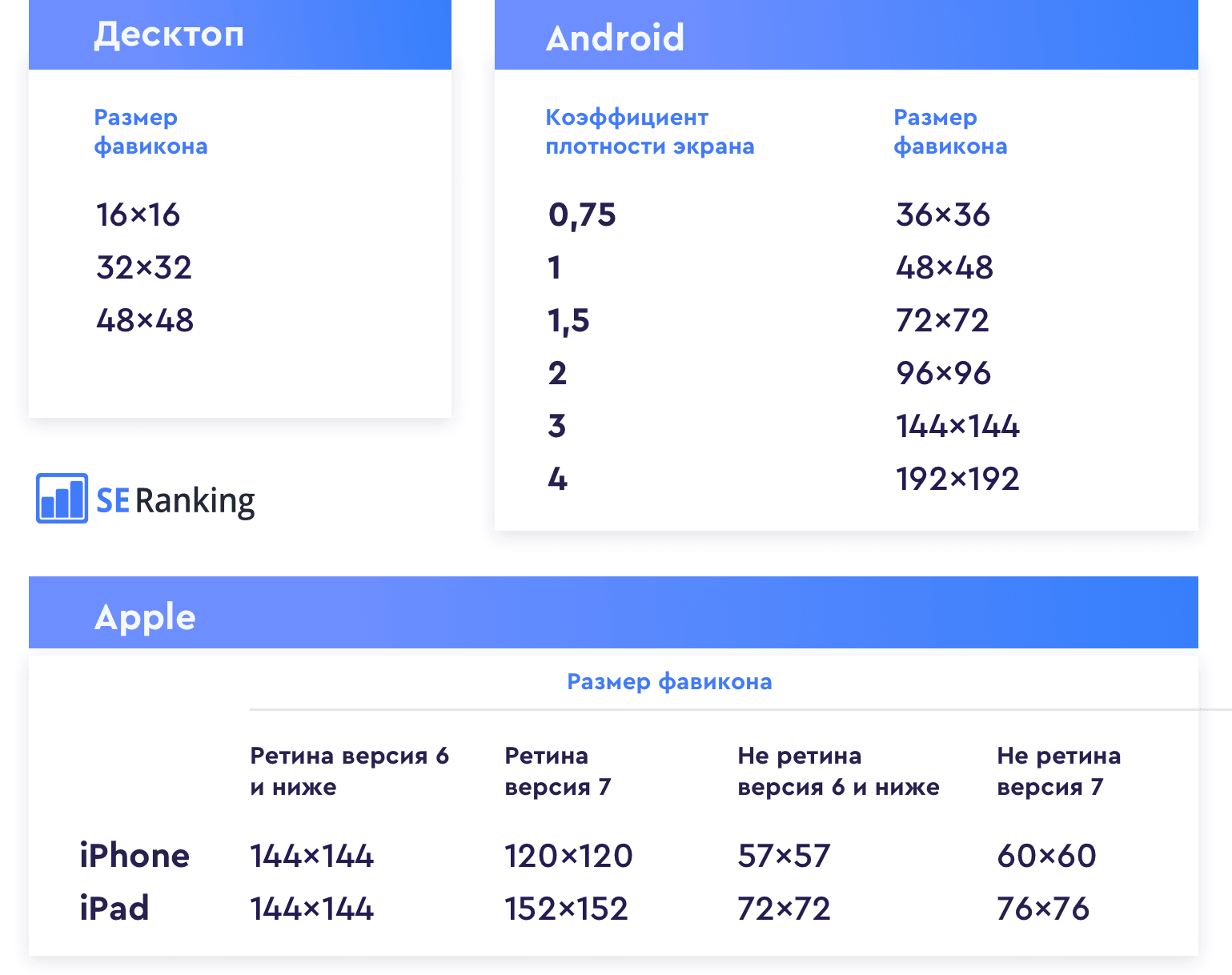
При разработке приложений для Android необходимо учитывать размер устройства и разрешение экрана. Графика и разметка в приложениях измеряются в единицах DPI (количество точек на дюйм).
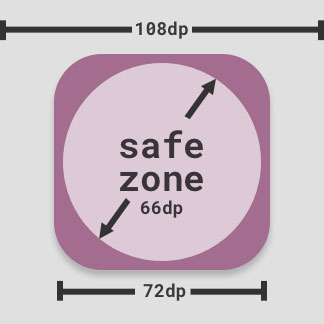
Иконка запуска приложения для Android должна быть 32-битной, в формате PNG с альфа-каналом. Базовый размер составляет 48dp, с краями 1dp для низкого разрешения. Для других разрешений, масштаб иконки нужно увеличить на 400%, что соответствует размеру 192 x 192 dp с краями 4dp.
Для идеальной иконки на разных разрешениях рекомендуется создать несколько иконок разных размеров. В таблице ниже приведены рекомендуемые размеры иконок для различных разрешений:
| Разрешение | Размер иконки (dp) | Размер иконки (пиксели) |
|---|---|---|
| ldpi | 36 | 48x48 |
| mdpi | 48 | 64x64 |
| hdpi | 72 | 96x96 |
| xhdpi | 96 | 128x128 |
| xxhdpi | 144 | 192x192 |
| xxxhdpi | 192 | 256x256 |
Иконка приложения для публикации в Google Play должна быть размером 512x512 пикселей, с высоким разрешением. Она используется только для Google Play и не заменяет иконку запуска приложения.
См. также
Какой размер должен быть у Двуспального одеяла?
Рекомендации для создания иконок
При создании иконок следует учитывать несколько основных целей:
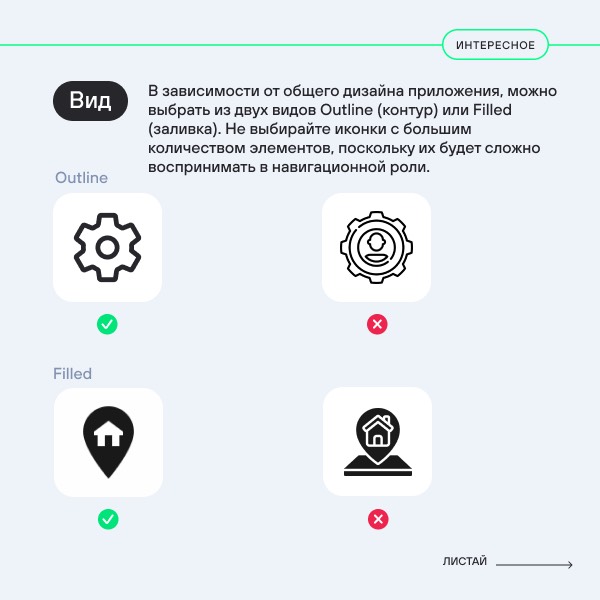
- Продвижение бренда: создайте уникальную и незабываемую иконку, используя цветовую схему вашего бренда. Избегайте перегруженных и сложных иконок.
- Ясность: четко передайте основное назначение иконки с помощью простого и понятного изображения.
- Простота: стремитесь к минимальному количеству деталей в иконке, чтобы она была легко узнаваема и понятна.
- Стиль набора иконок: все иконки в наборе должны быть выполнены в одном стиле, чтобы создать единый и гармоничный образ.
Создание качественных иконок может занять время и требовать учета различных разрешений и форматов. Однако, следуя указанным рекомендациям, вы сможете создать эффективные и привлекательные иконки для своих приложений и программ.
Используемая информация актуальна на 2023-12-01 20:48:37.

Что нам скажет Википедия?
Как правило, иконки представляют собой растровые или векторные картинки квадратного формата стандартных размеров.